Last Update : 2021.08.16

備忘録・設定集などを覚えとくためにページにしてあります。
ほかの人にも役立つかと思うかもしれないとおもって公開してあります。
公式に情報をまとめている所は多いのだけど、各自がまとめる事+サーチエンジンにより負荷分散が図れるのではと思ったりして。
トップページでは<pre>タグを<blockquote>に変換して折り返しているので、見にくかったら右のエントリ一覧をクリックしておくんなまし
Last Update : 2021.08.16

備忘録・設定集などを覚えとくためにページにしてあります。
ほかの人にも役立つかと思うかもしれないとおもって公開してあります。
公式に情報をまとめている所は多いのだけど、各自がまとめる事+サーチエンジンにより負荷分散が図れるのではと思ったりして。
トップページでは<pre>タグを<blockquote>に変換して折り返しているので、見にくかったら右のエントリ一覧をクリックしておくんなまし
phthonを勉強しはじめたが、Windowsマシンからlinux上にコンソールでログインしていると、 グラフィカルな表示ができない。Windows上でpython環境を作るか、X-ClinentをWindows側に 用意するかすれば、良いのだろうが、いまさら感があり、jupyter notebookをサーバ上に構築することとした。
サーバ上に直接Jupyter Notebookを構築してもよかったが、せっかくDockerを作成したので、Docker上に作成することとした。 インストールは以下のコマンド一発で完了。
$ mkdir Jupyter && cd ~/Jupyter $ sudo docker run -v `pwd`:/home/jovyan/work -p 1888:8888 --name jupyter jupyter/scipy-notebook
イメージは、jupyter/scipy-notebookを指定。ローカルに無い場合は勝手にgithubから取得してくる。 今回は、
した。インストール時に、
] Jupyter Notebook 6.4.2 is running at: ] http://17888e7ab0a0:8888/?token=be59e175207c15b9c95a17791445614c75b0f1b92c22980d
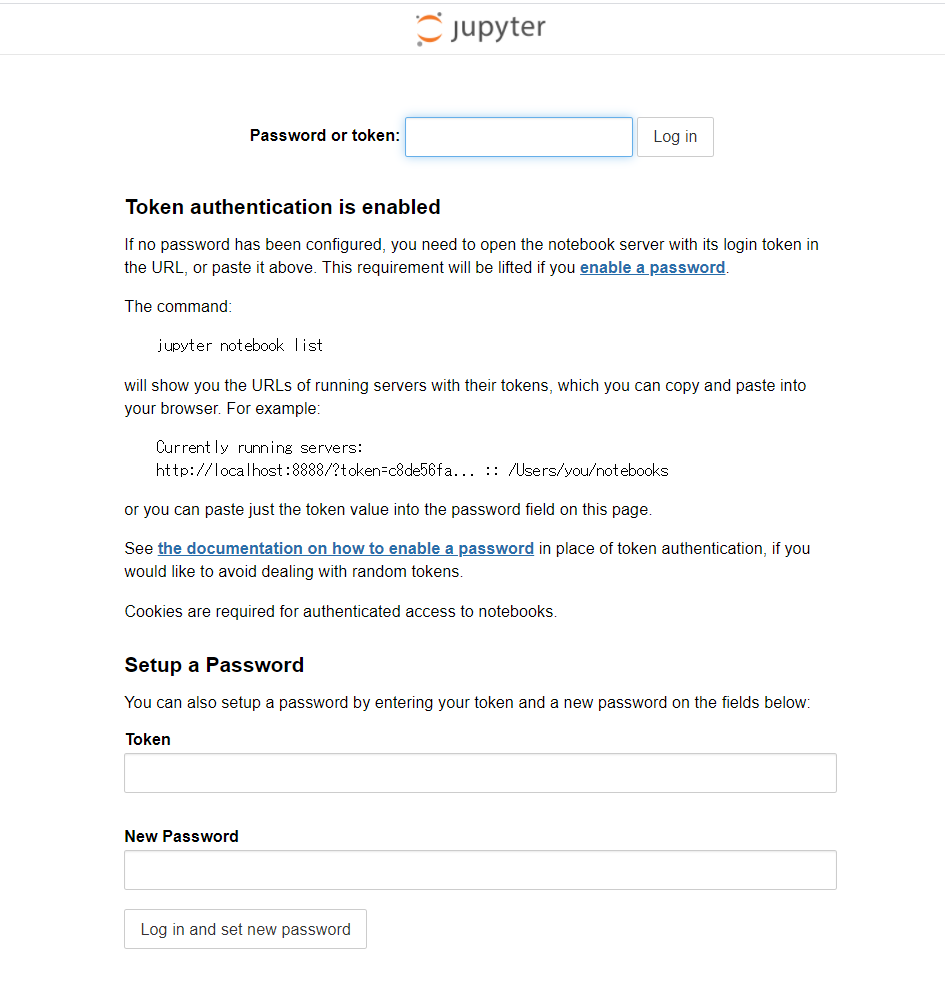
と表示されるtokenをログイン時に使用するので控えておく(ただし、私の場合はこのトークンではログインできなかった)。
 ログオン画面で、tokenに先程のトークンを指定すれば、ログオンできるはずだが、なぜかエラーとなった。 なので、コンテナ内に入って、トークンを確認。?token以下を入力することでログオンが可能になった。
ログオン画面で、tokenに先程のトークンを指定すれば、ログオンできるはずだが、なぜかエラーとなった。 なので、コンテナ内に入って、トークンを確認。?token以下を入力することでログオンが可能になった。
]$ sudo docker exec -i -t jupyter cat /home/jovyan/.local/share/jupyter/runtime/nbserver-7-open.html (base) jovyan@17888e7ab0a0:~$ cat .local/share/jupyter/runtime/nbserver-7-open.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="refresh" content="1;url=http://0.0.0.0:8888/tree?token=987654321abcdef987654321abcdef987654321abcdef98" /> <title>Opening Jupyter Notebook</title> <script> setTimeout(function() { window.location.href = "http://0.0.0.0:8888/tree?token=987654321abcdef987654321abcdef987654321abcdef98"; }, 1000); </script> </head> <body> <p> This page should redirect you to Jupyter Notebook. If it doesn't, <a href="http://0.0.0.0:8888/tree?token=987654321abcdef987654321abcdef987654321abcdef98">click here to go to Jupyter</a>. </p> </body> </html>
作業メモなどは、すべてMarkDownで記述し、保管しているディレクトリをApacheで公開している。 この文書をブラウザで開くと単なるテキスト表示されてしまうが、これを成形した形で表示したい。
同じようなことを考えている人はおり、それを参考にして実施したが,全く同じでは動作しなかったので修正点などをメモとしてする。
markdown文書を成形するために、php-markdonwをインストールする。 インストールにあたって、依存性管理のために、まずはcomposerをインストール。
https://getcomposer.org/download/ に従い、以下のコマンドを実施。
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');" $ php -r "if (hash_file('sha384', 'composer-setup.php') === '756890a4488ce9024fc62c56153228907f1545c228516cbf63f885e036d37e9a59d27d63f46af1d4d07ee0f76181c7d3') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
composer-setup.phpを実施するとphpのjson拡張が無いといわれる。 当方、CentOS-8なので、以下のパッケージをインストールした。
$ sudo dnf install -y php-json
composerを/var/lib/php/composerにインストール。
$sudo php composer-setup.php --install-dir=/var/lib/php/composer All settings correct for using Composer Downloading... Composer (version 2.0.13) successfully installed to: /var/lib/php/composer/composer.phar Use it: php /var/lib/php/composer/composer.phar
グローバルで使えるように/usr/binにシンボリックリンクを張る。これは直パスで打つなら必要のない作業。
$ sudo ln -sf /var/lib/php/composer/composer.phar /usr/bin/composer
いくつか種類はあるようだが、参考にしたページにあるphp-markdownをインストール。 インストール先は/var/lib/php/composerとした。
$ cd /var/lib/php/composer $ sudo composer require michelf/php-markdown Using version ^1.9 for michelf/php-markdown ./composer.json has been updated Running composer update michelf/php-markdown Loading composer repositories with package information Updating dependencies Lock file operations: 1 install, 0 updates, 0 removals - Locking michelf/php-markdown (1.9.0) Writing lock file Installing dependencies from lock file (including require-dev) Package operations: 1 install, 0 updates, 0 removals - Downloading michelf/php-markdown (1.9.0) - Installing michelf/php-markdown (1.9.0): Extracting archive Generating autoload files
markdownを保存しているディレクトリの.htaccessに以下を追加する。
AddTypeにより、拡張子".md"の場合に、コンテンツタイプとして"text/markdown"を追加し、 Actionディレクティブにより、"text/markdown"に対して、指定したファイルを実行する。
Actionで指定したmd.phpは、phpが動作するディレクトリに置き、ドキュメントルートからのパスで指定する。
AddType text/markdown md Action text/markdown /Memo/md.php
md.phpを上記の場所に設置する。内容は以下のとおり。
<?php set_include_path(get_include_path().PATH_SEPARATOR."/var/lib/php/composer/vendor/"); require 'autoload.php'; use Michelf\MarkdownExtra; if ( isset($_SERVER['PATH_TRANSLATED']) ) { $file = realpath($_SERVER['PATH_TRANSLATED']); $ext = substr($file, strrpos($file, '.') + 1); $title = $_SERVER['REQUEST_URI']; } if ( $file and is_readable($file) and strtolower($ext) === 'md') $body = MarkdownExtra::defaultTransform(file_get_contents($file)); else $body = '<p>cannot read file</p>'; header('Content-Type: text/html;'); echo '<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" type="text/css" href="/css/markdown.css" title="MarkDown Style" /> <title>'.$title.'</title> </head> <body> ' . $body . ' </body> </html>'; ?>
include_pathは、php.iniに記述しても良いが、md.phpに記述することとした。 include_pathは、composerのautoload.phpがある場所を、URLではなくローカルディレクトリのパスで指定する。 composerでインストールしたパッケージは、autoload.phpをrequireすることで使用できる。
useでMarkdownExtraではなく、Markdownとすると、TraditionalなMarkdown記法となる。 あえてTraditionalなフォーマットを指定する理由がないので、MarkdownExtraを使用した。
MarkdownExtraでは、テーブルタグも利用できる。
stylesheetをlinkタグで指定しておき、自分の見やすいようにcssで成形する。
Chromeの入力で自動補完を勝手にされて入力がおかしくなる問題と同様、 ブラウザやVSCODEでIMEのモードが勝手に日本語モードになるという問題が発生している。 この件の対処方法らしきものが見つかったので、メモしておく。
まずは、Microsoft IMEの設定を開き、「全般」をクリック。
次に「互換性」の項目の、「以前のバージョンのMicrosoft IMEを使う」を「オン」にし、「詳細設定を開く」をクリックする。
「Microsoft IMEの詳細設定」が開くので、「直接入力モードを使用しない(U)」のチェックを外す。
「直接入力モード」とはIMEを介さない入力を行わないという意味らしく、半角英字などもIMEを介して入力される。 半角英字のまま入力されるなら、確定動作が追加されるだけなのでまだ良いが、半角英数を打ちたいときも全角で入力されるというめんどくさい仕様。
この変更でどの程度効果があるか、とりあえず様子見することとする。 ただ、この設定が過去の互換性を復旧させる必要があるので、今後とも使えるものか不安。
昔からのページのため、WebページのコードセットがSJISのままになっている。 当初は、サーバ上のファイルをsambaでWindows上から編集していたためだ。 今どきはWindowsから編集するにしても、UTFの方が便利なので、コードセットを変更した。
まずは、Webページのコンテンツの文字コードをnkfで変更する。ついでにLオプションで改行コードもLFに変更。
find . -type f -name "*.html" -print0 | xargs -0 nkf --overwrite -w -Lu
次に、htmlヘッダのコンテンツタイプも、sedでShift_JISからutf-8に変更した。
find . -type f -name "*.html" -print0 | xargs -0 sed -i -e "s/Shift_JIS/utf-8/"
依存関係がおかしくなっており、毎回--nobestオプションを付ける必要があったので修正した。
dockerのリポジトリを更新する
$ sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo Adding repo from: https://download.docker.com/linux/centos/docker-ce.repo $ sudo dnf repolist repo id repo name appstream CentOS Linux 8 - AppStream baseos CentOS Linux 8 - BaseOS docker-ce-stable Docker CE Stable - x86_64 epel Extra Packages for Enterprise Linux 8 - x86_64 epel-modular Extra Packages for Enterprise Linux Modular 8 - x86_64 extras CentOS Linux 8 - Extras $
sudo rpm -e docker-ce podman podman-catatonit buildah containerd.io
再インストールにより、dockerが「停止/自動起動しない」状態になったので再度設定。
$systemctl status docker.service ● docker.service - Docker Application Container Engine Loaded: loaded (/usr/lib/systemd/system/docker.service; disabled; vendor preset: disabled) Active: inactive (dead) Docs: https://docs.docker.com : : $ sudo systemctl start docker.service $ systemctl status docker.service ● docker.service - Docker Application Container Engine Loaded: loaded (/usr/lib/systemd/system/docker.service; disabled; vendor preset: disabled) Active: active (running) since Thu 2021-04-29 09:57:40 JST; 19s ago Docs: https://docs.docker.com Main PID: 3002904 (dockerd) Tasks: 27 Memory: 51.1M CGroup: /system.slice/docker.service ├─3002904 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock ├─3003055 /usr/bin/docker-proxy -proto tcp -host-ip 0.0.0.0 -host-port 1880 -container-ip 172.17.0.2 -contai> └─3003061 /usr/bin/docker-proxy -proto tcp -host-ip :: -host-port 1880 -container-ip 172.17.0.2 -container-p> $ sudo systemctl enable docker.service Created symlink /etc/systemd/system/multi-user.target.wants/docker.service → /usr/lib/systemd/system/docker.service.
mail to !-+-!oota@thn.ne.jp!-+-! Dummy symbols inserted.